您想在 wordpress 中隱藏子類別,或者設(shè)置它們的樣式以便您的類別列表更易于閱讀嗎?
在 wordpress 中,您的帖子可以分為不同的類別和子類別。這有助于導(dǎo)航和搜索引擎優(yōu)化,但一長串子類別在您的網(wǎng)站上并不總是看起來很好。
在本教程中,我們將向您展示如何使用代碼片段隱藏子類別并更改其樣式。

為什么在 WordPress 中使用子類別?
當(dāng)您為 WordPress 網(wǎng)站撰寫帖子時,您可以使用類別和標(biāo)簽來組織它們。當(dāng)您正確分類內(nèi)容時,您可以提高您的搜索引擎優(yōu)化,這將為您的網(wǎng)站帶來更多流量。
組織您的帖子還可以改善您網(wǎng)站的導(dǎo)航,以便訪問者可以更輕松地找到他們正在尋找的內(nèi)容。當(dāng)您的網(wǎng)站結(jié)構(gòu)變得更加復(fù)雜時,您甚至可以創(chuàng)建子類別。
例如,旅游博客可能有一個關(guān)于美國觀光目的地的類別。隨著內(nèi)容的增長,為芝加哥、洛杉磯和紐約等城市創(chuàng)建子類別可能是有意義的。
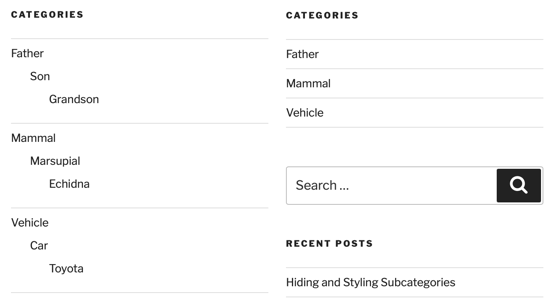
如果您在WordPress 小部件中顯示類別,則可以使用平面列表或?qū)哟谓Y(jié)構(gòu)。以下是每個選項在我們的演示網(wǎng)站上的外觀。

您可以通過訪問WordPress 儀表板上的外觀 ? 小部件并選中類別小部件上的“顯示層次結(jié)構(gòu)”框來完成此操作。

但無論您選擇哪個選項,該列表最終都會變得很長且難以管理,并且在您的WordPress 網(wǎng)站上看起來也不會很好。
在本指南中,我們將向您展示如何隱藏子類別以使您的類別列表更易于導(dǎo)航。我們還將向您展示如何設(shè)置子類別的樣式以獲得更簡潔的外觀。
如何使用 css 在 WordPress 中隱藏子類別
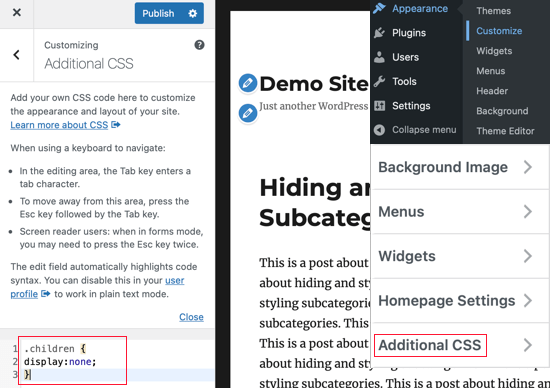
在本文中,我們將使用CSS代碼片段來隱藏子類別并設(shè)置其樣式。您可以將代碼片段直接添加到主題的 style.css 文件、代碼片段插件(如WPCode )中,或者使用WordPress 儀表板中的主題定制器添加它們。
添加 CSS 對于初學(xué)者來說可能很棘手,犯一個錯誤可能會破壞您的 WordPress 網(wǎng)站。如果您不熟悉使用代碼片段,那么您可能想查看我們的指南,了解如何輕松地將自定義 CSS 添加到您的 WordPress 網(wǎng)站。
話雖如此,讓我們看看如何在 WordPress 中隱藏子類別。
您需要復(fù)制以下代碼并將其粘貼到主題的 style.css 文件、代碼片段插件或 WordPress 主題定制器中。

您現(xiàn)在可以訪問您的 WordPress 網(wǎng)站以確保子類別已隱藏。以下是我們測試網(wǎng)站的前后截圖。

這看起來更干凈,但現(xiàn)在您的訪問者看不到子類別。您可能想查看我們的指南,了解如何在 WordPress 類別頁面上顯示子類別。
如果您這樣做,那么當(dāng)您的訪問者單擊“美國”類別時,他們將在該頁面上看到子類別的鏈接,例如芝加哥、洛杉磯和紐約市。
如何使用 CSS 在 WordPress 中設(shè)置子類別的樣式
您還可以使用 CSS 自定義類別和子類別的外觀。這將取決于您自己對 CSS 的了解以及您希望對它們在當(dāng)前主題中的外觀進(jìn)行哪些更改。
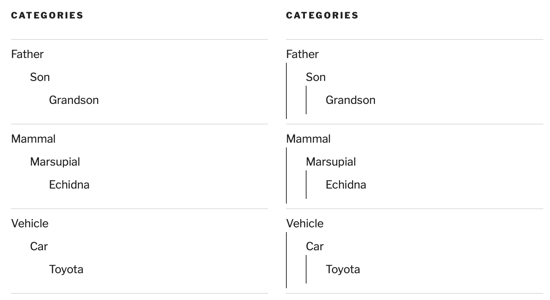
例如,如果您在層次結(jié)構(gòu)中顯示子類別,則添加垂直條可以讓您快速查看哪些類別位于同一級別。讓我們看看如何做到這一點(diǎn)。
更改子類別的樣式與隱藏它們的過程相同。您需要復(fù)制下面的代碼并將其粘貼到 style.css、WPCode插件或WordPress 主題定制器中。

請隨意調(diào)整代碼以根據(jù)您的喜好定制樣式。
您還可以使用 CSS 來設(shè)置WordPress 主題的其他元素的樣式。例如,您可以使用 CSS 為各個類別設(shè)置不同的樣式。
我們希望本教程能幫助您學(xué)習(xí)如何在 WordPress 中隱藏子類別以及更改其樣式。您可能還想查看我們的必備 WordPress 插件列表,以擴(kuò)展您的網(wǎng)站,或者查看有關(guān)如何在 WordPress 中顯示相關(guān)帖子的教程。






.png)
推廣.jpg)