最近我們的一位讀者問我們如何顯示wordpress頁面的子頁面?
如果您使用父頁面和子頁面組織 wordpress 網站,那么您可能希望在主父頁面上顯示子頁面或子頁面。您可能還想在每個子頁面上顯示主頁以方便瀏覽。
在本文中,我們將向您展示如何在 WordPress 中輕松顯示父頁面的子頁面列表。

當您需要顯示子頁面列表時?
WordPress 附帶兩種默認的帖子類型,稱為帖子和頁面。帖子是博客內容,通常按類別和標簽進行組織。
頁面是常綠的一次性或獨立內容,例如“關于我們”頁面或“聯系我們”頁面。
在 WordPress 中,頁面可以是分層的,這意味著您可以使用父頁面和子頁面來組織它們。
例如,您可能想要創建一個產品頁面,其中包含功能、定價和支持的子頁面。
要創建子頁面,請按照我們有關如何在 WordPress 中創建子頁面的指南進行操作。
創建父頁面和子頁面后,您可能希望在主父頁面上列出子頁面。
現在,一個簡單的方法是手動編輯父頁面并單獨添加鏈接列表。

但是,每次添加或刪除子頁面時,您都需要手動編輯父頁面。如果您可以創建一個子頁面并且它會自動顯示為父頁面上的鏈接,不是更好嗎?
話雖這么說,讓我們看一下其他一些在 WordPress 的父頁面上快速顯示子頁面列表的動態方法。
方法1.使用插件在父頁面上顯示子頁面
此方法更簡單,建議所有用戶使用。
首先,您需要安裝并激活頁面列表插件。有關更多詳細信息,請參閱我們有關如何安裝 WordPress 插件的分步指南。
激活后,您需要編輯父頁面并只需在要顯示子頁面列表的位置添加以下短代碼。
[subpages]
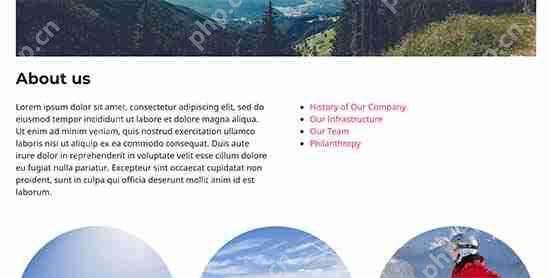
您現在可以保存頁面并在新的瀏覽器選項卡中預覽。您會注意到它顯示了所有子頁面的簡單項目符號列表。

如果需要,您可以添加一些自定義 css來更改列表的外觀。以下是一些示例 CSS,您可以將其用作起點。

該插件提供了一堆短代碼參數,允許您設置深度、排除頁面、項目數量等。有關詳細信息,請參閱插件頁面的詳細文檔。
方法 2. 使用代碼列出父頁面的子頁面
此方法有點高級,需要您向 WordPress 網站添加代碼。如果您以前沒有這樣做過,那么請查看我們關于如何在 WordPress 中復制和粘貼代碼的指南。
要列出父頁面下的子頁面,您需要在代碼片段插件或主題的functions.php文件中添加以下代碼:

接下來,為代碼片段添加標題,并將上面的代碼粘貼到“代碼預覽”框中。
不要忘記從右側的下拉菜單中選擇“php Snippet”作為代碼類型。

之后,只需將開關從“非活動”切換到“活動”,然后單擊頁面頂部的“保存片段”按鈕即可。

此代碼首先檢查頁面是否有父頁面或頁面本身是否是父頁面。
如果它是父頁面,則它顯示與其關聯的子頁面。如果它是子頁面,則顯示其父頁面的所有其他子頁面。
最后,如果這只是一個沒有子頁面或父頁面的頁面,那么代碼將不會執行任何操作。在代碼的最后一行,我們添加了一個簡碼,這樣您就可以輕松地顯示子頁面,而無需修改頁面模板。
要顯示子頁面,只需在側邊欄中的頁面或文本小部件中添加以下短代碼:
[wpb_childpages]
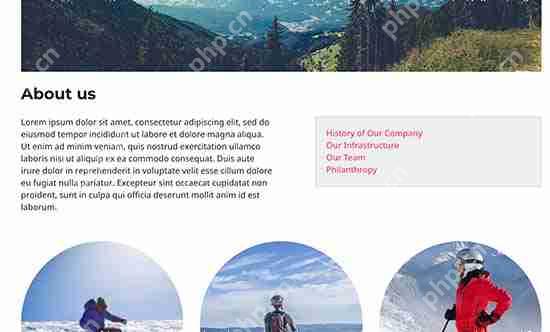
不要忘記保存更改并在瀏覽器選項卡中預覽它們。這就是它在我們的測試網站上的顯示方式。

您現在可以使用一些自定義 CSS 設計此頁面列表的樣式。以下是一些示例 CSS 代碼,您可以將其用作起點。

我們希望本文能幫助您在 WordPress 中列出父頁面的子頁面。您可能還想查看我們關于在新 WordPress 網站上創建的最重要頁面的指南,以及我們對無需任何代碼即可創建自定義布局的最佳拖放 WordPress 頁面構建器的比較。