您想自定義您的 contact form 7 表格并更改其樣式嗎?
Contact Form 7 是 wordpress 最受歡迎的聯系表單插件之一。然而,最大的缺點是您添加的現成表單看起來非常普通。
在本文中,我們將向您展示如何在 WordPress 中設置聯系表單 7 的樣式。

為什么要設計您的聯系表格 7 表格?
Contact Form 7 是WordPress最受歡迎的聯系表單插件之一。它可以免費使用,并允許您使用短代碼添加 WordPress 表單。
然而,Contact Form 7 的功能非常有限。Contact Form 7 的問題之一是表單的樣式過于簡單。另外,該插件不提供任何內置選項來更改表單的樣式。
這使得聯系表單的設計與您的網站主題相匹配或者您想要編輯字體和背景顏色以使您的表單脫穎而出變得困難。
如果您想要具有高級功能的更多可定制表單,那么我們推薦WPForms,它是最適合初學者的聯系表單插件。它配備了拖放表單生成器、1200 多個預構建表單模板以及眾多自定義選項。
也就是說,讓我們看看如何在 WordPress 中設置 Contact Form 7 表單的樣式。
開始使用聯系表 7
首先,您需要在您的網站上安裝并激活Contact Form 7插件。如果您需要幫助,請參閱我們有關如何安裝 WordPress 插件的指南。
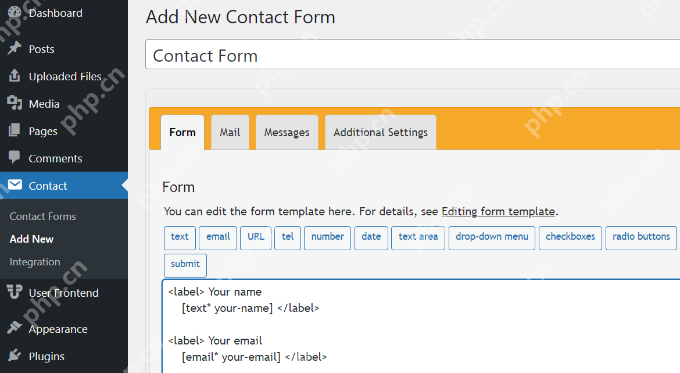
激活后,您可以從 WordPress 儀表板轉到“聯系”?“添加新內容” 。

您現在可以編輯網站的表單,并首先輸入表單的標題。
該插件將自動添加表單的默認名稱、電子郵件、主題和消息字段。但是,您也可以通過簡單地將更多字段拖放到您想要的位置來添加更多字段。
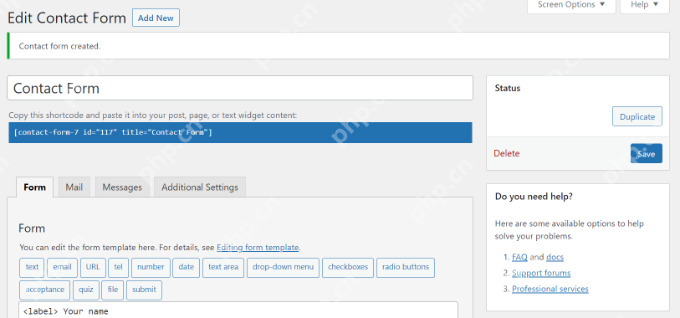
完成后,不要忘記單擊“保存”按鈕并復制短代碼。

接下來要做的是將其添加到您的博客文章或頁面中。
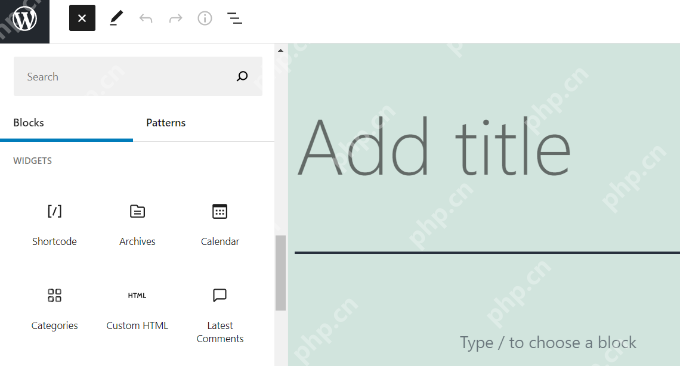
為此,只需編輯帖子或添加新帖子即可。進入WordPress 編輯器后,繼續單擊頂部的“+”號,然后添加一個簡碼塊。

之后,只需在短代碼塊中輸入您的 Contact Form 7 表單的短代碼即可。它看起來像這樣:

現在,您準備好在 WordPress 中自定義您的 Contact Form 7 表單了嗎?
使用自定義 css 在 WordPress 中設置聯系表單 7 的樣式
由于 Contact Form 7 沒有內置樣式選項,因此您需要使用CSS來設置表單樣式。
Contact Form 7 生成符合標準的表單代碼。表單中的每個元素都有一個正確的 ID 和與之關聯的 CSS 類,如果您了解 CSS,則可以輕松進行自定義。
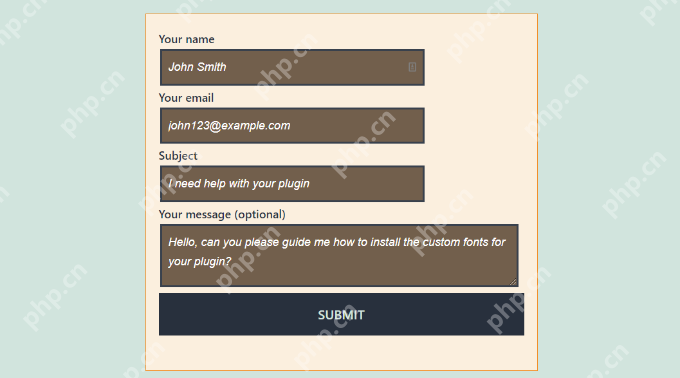
.wpcf7每個 Contact Form 7 表單都使用可用于設置表單樣式的CSS 類。
在此示例中,我們將在輸入字段中使用名為 Lora 的自定義字體,并更改表單的背景顏色。

設計多個聯系表單 7 表單
如果您使用多個聯系表單并希望對它們進行不同的樣式,那么您將需要為每個表單使用聯系表單 7 生成的 ID。我們上面使用的 CSS 的問題在于,它將應用于您網站上的所有 Contact Form 7 表單。
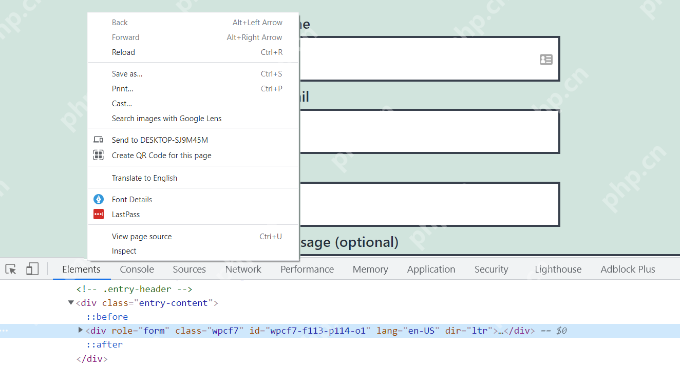
首先,只需打開包含要修改的表單的頁面。接下來,將鼠標移至表單中的第一個字段,右鍵單擊并選擇“檢查”選項。
瀏覽器屏幕將拆分,您將看到頁面的源代碼。在源代碼中,您需要找到表單代碼的起始行。

正如您在上面的屏幕截圖中看到的,我們的聯系表單代碼以以下行開頭:

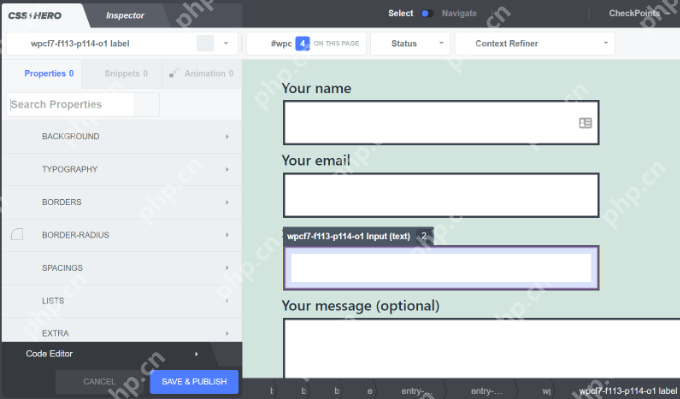
CSS Hero將為您提供一個簡單的用戶界面來編輯 CSS,而無需編寫任何代碼。
使用該插件,您可以單擊表單上的任何字段、標題和其他元素,并編輯背景顏色、字體、邊框、間距等。

自定義表單后,只需單擊底部的“保存并發布”按鈕即可。
我們希望本文能幫助您了解如何在 WordPress 中設置 Contact Form 7 表單的樣式。您可能還想查看我們的指南,了解如何創建電子郵件通訊以及適合小型企業的最佳實時聊天軟件。







