您是否在 wordpress 網(wǎng)站的 google 網(wǎng)站站長(zhǎng)工具帳戶中看到“googlebot 無法訪問 css 和 JS 文件”警告?該消息包含有關(guān)如何解決此問題的說明的鏈接,但這些說明不太容易遵循。在本文中,我們將向您展示如何修復(fù) wordpress 網(wǎng)站上的“googlebot 無法訪問 css 和 js 文件”錯(cuò)誤。

為什么 Google 需要訪問 css 和 JS 文件?
Google 專注于為用戶友好的網(wǎng)站提供更好的排名 – 速度快、用戶體驗(yàn)良好等的網(wǎng)站。為了確定網(wǎng)站的用戶體驗(yàn),Google 需要能夠訪問該網(wǎng)站的CSS和JavaScript文件。
默認(rèn)情況下,wordpress不會(huì)阻止搜索機(jī)器人訪問任何 CSS 或 JS 文件。然而,一些網(wǎng)站所有者在嘗試添加額外的安全措施或使用 WordPress 安全插件時(shí)可能會(huì)意外阻止它們。
這會(huì)限制 Googlebot 索引 CSS 和 JS 文件,這可能會(huì)影響您網(wǎng)站的 SEO 性能。
立即學(xué)習(xí)“前端免費(fèi)學(xué)習(xí)筆記(深入)”;
話雖如此,讓我們看看如何找到這些文件并解鎖它們。
如何讓 Google 訪問您的 CSS 和 JS 文件
首先,您需要知道 Google 無法訪問您網(wǎng)站上的哪些文件。
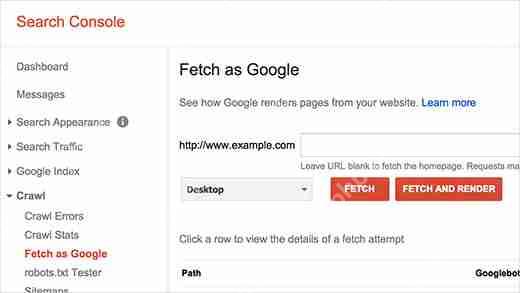
您可以通過在 Google Search console(以前稱為網(wǎng)站站長(zhǎng)工具)中單擊“抓取”?“以 Google 方式獲取”來查看 Googlebot 如何查看您的網(wǎng)站。接下來,單擊“獲取并渲染”按鈕(您希望對(duì)桌面和移動(dòng)設(shè)備執(zhí)行此操作)。

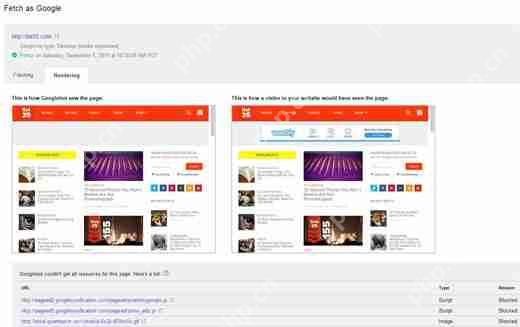
獲取后,結(jié)果將顯示在下面的一行中。單擊它將向您顯示用戶看到的內(nèi)容以及 Googlebot 在加載您的網(wǎng)站時(shí)看到的內(nèi)容。

如果您發(fā)現(xiàn)兩個(gè)屏幕截圖之間有任何差異,則意味著 Googlebot 無法訪問 CSS/JS 文件。它還會(huì)向您顯示它無法訪問的 CSS 和 JS 文件的鏈接。
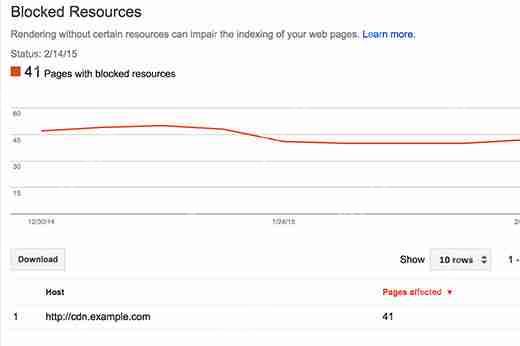
您還可以在Google Index ? Blocked Resources下找到這些被阻止資源的列表。

單擊每個(gè)資源將顯示 Googlebot 無法訪問的實(shí)際資源的鏈接。
大多數(shù)時(shí)候,這些是由 WordPress 插件或主題添加的 CSS 樣式和 JS 文件。
現(xiàn)在您需要編輯網(wǎng)站的robots.txt文件,該文件控制 Google 機(jī)器人看到的內(nèi)容。
您可以通過使用FTP 客戶端連接到您的站點(diǎn)來編輯它。robots.txt 文件將位于您網(wǎng)站的根目錄中。

如果您使用Yoast SEO插件,那么您可以在 WordPress 管理區(qū)域中編輯 robots.txt 文件。只需轉(zhuǎn)到SEO ? 工具頁面,然后單擊文件編輯器。

您很可能會(huì)看到您的網(wǎng)站不允許訪問某些 WordPress 目錄,如下所示:
User-agent: *
Disallow: /wp-admin/
Disallow: /wp-includes/
Disallow: /wp-content/plugins/
Disallow: /wp-content/themes/
現(xiàn)在,您需要?jiǎng)h除阻止 Google 訪問您網(wǎng)站前端的 CSS 或 JS 文件的行。通常這些文件位于插件或主題文件夾中。您可能還需要?jiǎng)h除 wp-includes,許多 WordPress 主題和插件可能會(huì)調(diào)用位于 wp-includes 文件夾中的腳本,例如 jquery。
一些用戶可能會(huì)注意到他們的 robots.txt 文件要么是空的,要么根本不存在。如果 Googlebot 找不到 robots.txt 文件,它會(huì)自動(dòng)抓取所有文件并為其編制索引。
那你為什么會(huì)看到這個(gè)警告呢?
在極少數(shù)情況下,一些WordPress 托管提供商可能會(huì)主動(dòng)阻止機(jī)器人訪問默認(rèn) WordPress 文件夾。您可以通過允許訪問被阻止的文件夾來覆蓋 robots.txt 中的此設(shè)置。
User-agent: *
Allow: /wp-includes/js/
完成后,保存 robots.txt 文件。訪問 fetch as Google 工具,然后單擊 fetch and render 按鈕。現(xiàn)在比較您的獲取結(jié)果,您會(huì)發(fā)現(xiàn)大多數(shù)阻塞資源問題現(xiàn)在應(yīng)該消失了。






.png)
推廣.jpg)