您知道 skype 有一個共享按鈕嗎?我們也沒有這樣做,直到一位讀者向我們索要有關如何在 wordpress 中添加 skype 共享按鈕的教程。skype 是世界上最受歡迎的通訊應用程序之一。在本文中,我們將向您展示如何在 wordpress 中輕松添加 skype 共享按鈕。

您需要做的第一件事是安裝并激活Skype 共享插件(請參閱我們的初學者指南,了解如何安裝 wordpress 插件)。
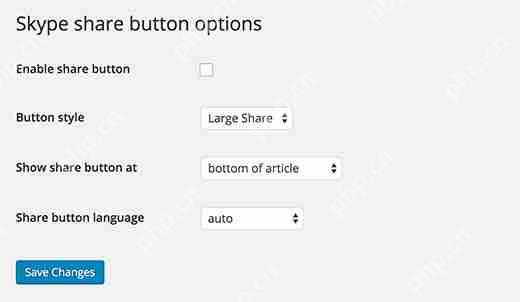
激活后,轉到“設置”?“Skype 共享按鈕”頁面來配置該插件。

第一個選項是啟用共享按鈕。您必須選中此框才能在 WordPress 網站上啟用 Skype 共享按鈕。
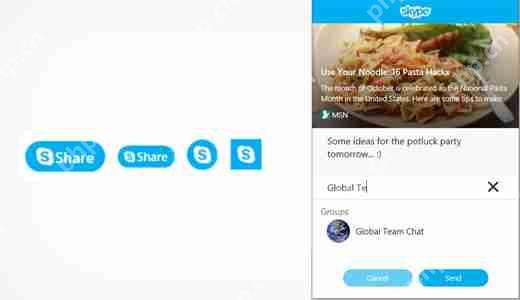
接下來,您需要選擇按鈕尺寸。按鈕的可用尺寸有大份額、小份額、圓形圖標和方形圖標。
最后,您需要選擇按鈕的位置。您可以選擇將其顯示在文章頂部、文章下方,或兩者都顯示。
Skype 共享可以自動檢測您的 WordPress 網站的語言。但如果沒有,您可以手動選擇語言。
不要忘記單擊“保存更改”按鈕來存儲您的設置。
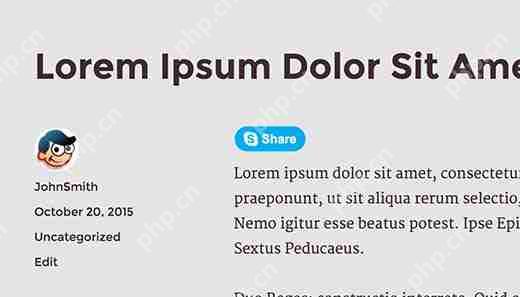
就這樣,您現在可以訪問您的網站以查看正在運行的 Skype 共享按鈕。

在 WordPress 模板中手動添加 Skype 共享
如果您想在主題文件中手動添加此內容,則可以按照下面的手動代碼說明進行操作。
首先在文件的頭部添加以下腳本。您可以通過直接編輯 header.php 文件來執行此操作,也可以使用 Enqueue 腳本以添加腳本的正確方式執行此操作。
<script>// Place this code in the head section of your HTML file (function(r, d, s) { r.loadSkypeWebSdkAsync = r.loadSkypeWebSdkAsync || function(p) { varjs, sjs = d.getElementsByTagName(s)[0]; if(d.getElementById(p.id)) { return; } js = d.createElement(s); js.id = p.id; js.src = p.scriptToLoad; js.onload = p.callback sjs.parentNode.insertBefore(js, sjs); }; varp = { scriptToLoad: 'https://swx.cdn.skype.com/shared/v/latest/skypewebsdk.js', id: 'skype_web_sdk' }; r.loadSkypeWebSdkAsync(p);})(window, document, 'script');</script>
由
在 WordPress 中一鍵使用
之后,在 single.php、loop.php、index.php、page.php、category.php 和 archive.php 中添加以下代碼,只要將其放置在 post 循環中即可。
<div class='skype-share'data-href='<?php the_permalink(); ?>'data-lang='en-US'data-text='<?php the_title(); ?>'data-style='large'></div>
由
在 WordPress 中一鍵使用
您可以將數據樣式更改為大、小、圓形或方形。
您還可以將語言更改為您想要的語言。
基本上,上面的代碼將允許用戶以帖子標題作為消息來共享單個帖子。
我們希望本文能幫助您在 WordPress 網站上添加 Skype 共享按鈕。您可能還想查看我們的指南,了解如何在 WordPress 中為智能手機添加可點擊的電話號碼







