您想將動(dòng)畫 gif 添加到您的 wordpress 博客文章中嗎?
GIF 可以幫助吸引訪問者的注意力并提高對(duì)您的博客文章的參與度。但是,當(dāng)您在 wordpress 中添加動(dòng)畫 GIF 時(shí),它可能會(huì)丟失動(dòng)畫并顯示為純靜態(tài)圖像。
在本文中,我們將向您展示如何在 WordPress 中正確添加動(dòng)畫 GIF。

為什么您的 WordPress GIF 無法正常工作?
有時(shí),動(dòng)畫 GIF 在 WordPress 中會(huì)變成靜態(tài)圖像,因?yàn)樗鼤?huì)自動(dòng)生成多種尺寸的圖像,但僅從動(dòng)畫的第一幀開始。
為什么會(huì)發(fā)生這種情況?
每當(dāng)您使用媒體上傳器將任何類型的圖像添加到WordPress 網(wǎng)站時(shí),WordPress 都會(huì)自動(dòng)創(chuàng)建該圖像的多個(gè)不同大小的副本。
WordPress 默認(rèn)圖像尺寸有 4 種,包括縮略圖、中型、大型和全尺寸。

然而,當(dāng)為動(dòng)畫 GIF 創(chuàng)建新的圖像尺寸時(shí),WordPress 最終僅保存 GIF 的第一幀。
因此,當(dāng)您將任何生成的圖像尺寸添加到您的帖子或頁面時(shí),它們將是靜態(tài)圖像并導(dǎo)致 WordPress GIF 無法工作。
說到這里,我們來看看如何在WordPress中正確添加動(dòng)畫GIF而不丟失動(dòng)畫。
在 WordPress 中正確添加動(dòng)畫 GIF
首先,您需要編輯或創(chuàng)建新的帖子或頁面來添加動(dòng)畫 GIF。
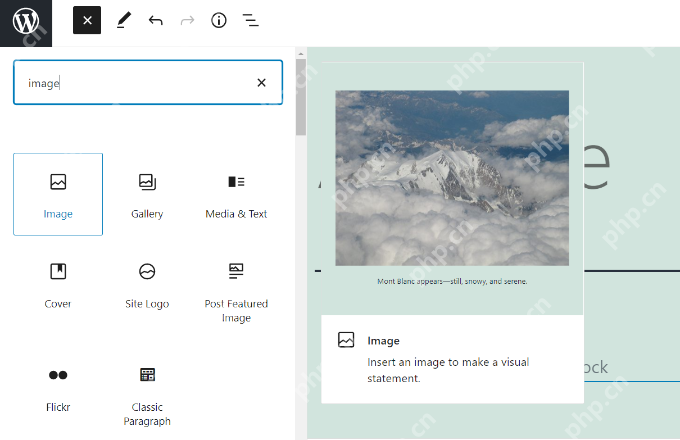
進(jìn)入WordPress 內(nèi)容編輯器后,繼續(xù)單擊“+”按鈕并添加圖像塊。

接下來,您將找到多種在圖像塊中上傳動(dòng)畫 GIF 的方法。
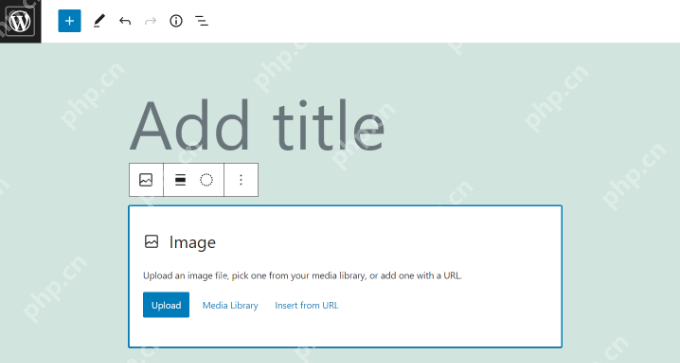
首先,只需單擊“上傳”按鈕并從計(jì)算機(jī)中選擇動(dòng)畫 GIF。或者,您可以單擊“媒體庫”按鈕并選擇已上傳到媒體庫的GIF 。
還有一個(gè)選項(xiàng)可以通過單擊“從 URL 插入”按鈕來輸入 GIF 的鏈接,但我們不建議使用此選項(xiàng),因?yàn)樗粫?huì)將圖像上傳到您的網(wǎng)站。

上傳 GIF 后,WordPress 會(huì)將其插入到您的內(nèi)容中。
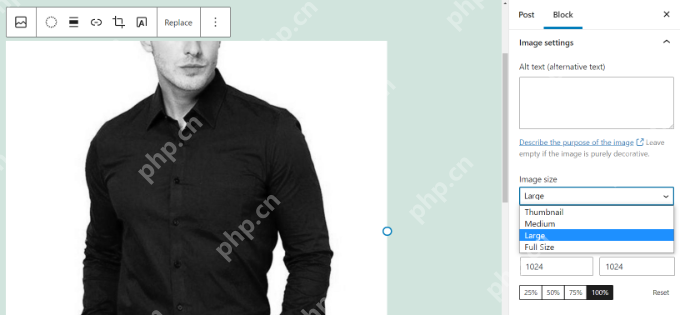
添加 GIF 后,您需要從右側(cè)菜單中選擇“圖像大小”下的“全尺寸”選項(xiàng)。

全尺寸圖像是您上傳到 WordPress 的原始動(dòng)畫 GIF。選擇此選項(xiàng)將阻止您的 WordPress GIF 顯示為靜態(tài)圖像并且不播放動(dòng)畫。
您將能夠立即在內(nèi)容編輯器中看到動(dòng)畫。

繼續(xù)發(fā)布或更新您的博客文章以查看動(dòng)畫 GIF 的實(shí)際效果。
在 WordPress 中使用動(dòng)畫 GIF 的額外提示
動(dòng)畫 GIF 圖像的文件大小通常比其他圖像文件大。這是因?yàn)樗鼈儼鄠€(gè)用作幀來創(chuàng)建動(dòng)畫的壓縮圖像。
使用大型 GIF 或在 WordPress 頁面上添加太多 GIF 圖像可能會(huì)降低您網(wǎng)站的速度。有關(guān)更多詳細(xì)信息,請(qǐng)參閱我們有關(guān)如何提高 WordPress 速度和性能的終極指南。
如果您使用 Giphy 查找動(dòng)畫 GIF,那么您可能會(huì)發(fā)現(xiàn)GIF Master插件非常有用。它允許您從WordPress 管理區(qū)域搜索 Giphy 數(shù)據(jù)庫并添加 GIF,而無需離開您的網(wǎng)站。
同樣,您還可以使用EmbedPress自動(dòng)添加來自 Gfycat 的動(dòng)畫 GIF。只需輸入 Gfycat 中 GIF 的 URL,插件就會(huì)將其嵌入到您的內(nèi)容中。
我們希望本文能幫助您了解如何在 WordPress 中添加動(dòng)畫 GIF。您可能還想查看我們用于管理圖像的優(yōu)秀 WordPress 插件列表以及有關(guān)如何開設(shè)在線商店的完整指南。






.png)
推廣.jpg)