首先整理一些覺得不錯的插件,體驗一段時間后再進行調整。
一、常用插件
 注:如果安裝后不生效,請前往“文件 — 首選項 — 文件圖標主題 — 選擇vscode icons”。
注:如果安裝后不生效,請前往“文件 — 首選項 — 文件圖標主題 — 選擇vscode icons”。
- jquery Code Snippets:jQuery開發必備插件,提供代碼片段。

 3. view in broswer:通過快捷鍵Ctrl + F1在默認瀏覽器中運行當前的html文件,適合習慣使用HBuilder和webstorm的開發者。
3. view in broswer:通過快捷鍵Ctrl + F1在默認瀏覽器中運行當前的html文件,適合習慣使用HBuilder和webstorm的開發者。
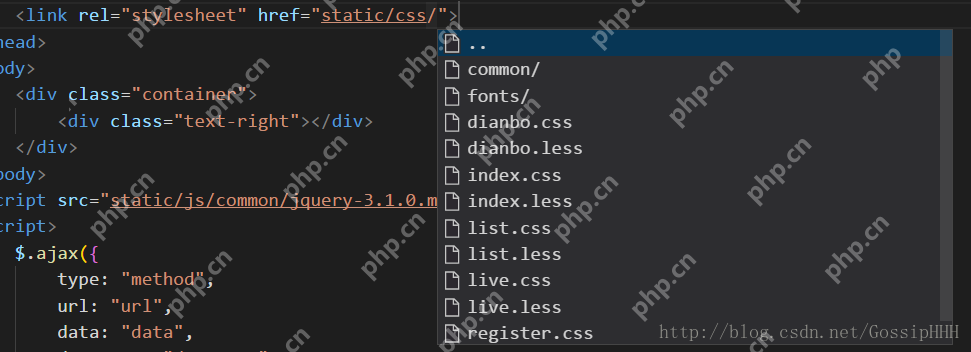
- Path Intellisense:自動補全文件路徑,提高開發效率。
 5. vue插件-vetur:提供Vue的語法高亮、智能感知和Emmet等功能。
5. vue插件-vetur:提供Vue的語法高亮、智能感知和Emmet等功能。
 6. tortoiseSvn
6. tortoiseSvn
 9. Debugger for chrome:使vscode映射Chrome的調試功能,可用于靜態頁面的斷點調試。
9. Debugger for chrome:使vscode映射Chrome的調試功能,可用于靜態頁面的斷點調試。
- VueHelper:提供Vue的snippet代碼片段。
 11. setting sync:將插件保存到gitHub上,方便同步。
11. setting sync:將插件保存到gitHub上,方便同步。
-
auto Rename Tag:自動同步修改標簽,提高開發效率。
-
Markdown Preview Enhanced:增強的Markdown預覽器。
 二、vscode常用快捷鍵
二、vscode常用快捷鍵
- 列選擇:ALT + 左鍵
- 命令面板:F1
- 切出新編輯器:Ctrl + 左鍵文件
- 代碼行縮進:Ctrl + [、Ctrl + ]
- 文件切換:Ctrl + Tab
- 轉到行首/行尾:Home / End
- 轉到文件頭/文件尾:Ctrl + Home / Ctrl + End
- 重命名:F2
- 轉定義:F12 或 Ctrl + click
- 轉定義(切出新編輯器):Ctrl + Alt + click
- 查看定義:Alt + F12
- 查看引用:Shift + F12
- 上下移動一行:Alt + Up / Alt + Down
- 代碼格式化:Shift + Alt + F
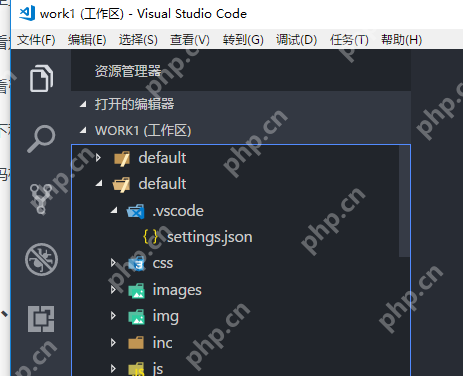
三、將多個項目文件夾展示在一個工作區
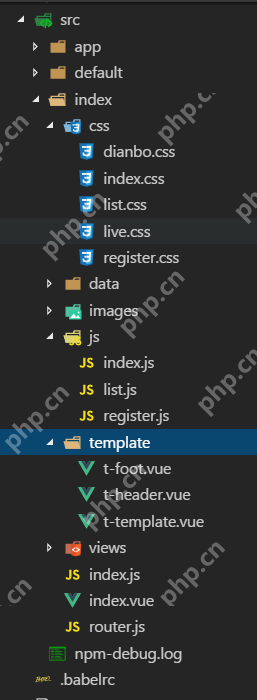
 展示成這樣的:
展示成這樣的:
第一步:先打開一個文件夾,添加到工作區,保存工作區。
第二步:把另一個文件夾拖拽到工作區,保存工作區。
四、一般設置使用
-
安裝卸載擴展
1.1 安裝擴展
Mac:cmd+shift+p
然后鍵入“ext install”。選擇合適的擴展,再按回車鍵。
 1.2 擴展推薦
1.2 擴展推薦Mac: cmd+shift+p
鍵入“ext”→選擇“Show Extension Recommendations”
 1.3 卸載擴展
1.3 卸載擴展Mac: cmd+shift+p
Windows / Linux: ctrl+shift+p
鍵入“ext”→選擇“Show Installed Extensions”→點擊extension card右下角的“x”
 2. 編輯器切換
2. 編輯器切換Mac: cmd+1, cmd+2, cmd+3
Windows / Linux: ctrl+1, ctrl+2, ctrl+3
 3. 歷史
3. 歷史使用ctrl+tab來瀏覽歷史。
3.1 向后瀏覽:
Mac: ctrl+-
Windows / Linux: alt+left
3.2 向前瀏覽:
Mac: ctrl+shift+up
Windows / Linux: alt+right
五、常用編輯技巧
-
括號匹配
Mac: cmd+shift+
Windows / Linux: ctrl+shift+
-
多游標選擇
Mac: opt+cmd+up 或 opt+cmd+down
Windows: ctrl+alt+up 或 ctrl+alt+down
Linux: alt+shift+up 或 alt+shift+down

 為當前選擇添加游標。
為當前選擇添加游標。 -
復制一行
Mac: opt+shift+up 或 opt+shift+down
Windows / Linux(issue #5363): shift+alt+down 或 shift+alt+up
 4. 縮小/擴大選擇
4. 縮小/擴大選擇Mac: ctrl+shift+cmd+left 或 ctrl+shift+cmd+right
Windows / Linux: shift+alt+left 或 shift+alt+right
 5. 定位特定的一行
5. 定位特定的一行Mac: ctrl+g 或 cmd+p , :
Windows / Linux: ctrl+g
 6. 撤銷游標位置
6. 撤銷游標位置Mac: cmd+u
Windows / Linux: ctrl+u
 7. 上下移動一行
7. 上下移動一行Mac: opt+up 或 opt+down
Windows / Linux: alt+up 或 alt+down
 8. 代碼格式化
8. 代碼格式化Mac: opt+shift+f
Windows / Linux: shift+alt+f
 9. 代碼折疊
9. 代碼折疊Mac: shift+cmd+[ 和 shift+cmd+]
Windows / Linux: ctrl+shift+[ 和 ctrl+shift+]
 10. 選擇當前一行
10. 選擇當前一行Mac: cmd+i
Windows / Linux: ctrl+i
 11. 打開README預覽
11. 打開README預覽在markdown文件中使用:
Mac: shift+cmd+v
Windows / Linux: ctrl+shift+v
 12. 分割(Side by Side)Markdown編輯和預覽
12. 分割(Side by Side)Markdown編輯和預覽在markdown文件中使用:
Linux: ctrl+k v
-
預覽選擇一個符號
鍵入alt+f12,或者使用快捷菜單。
 14. 查找所有引用
14. 查找所有引用選擇一個符號,鍵入shift+f12,或者使用快捷菜單。
 其他配置問題:以下問題需在文件-首選項-設置中添加
其他配置問題:以下問題需在文件-首選項-設置中添加 -
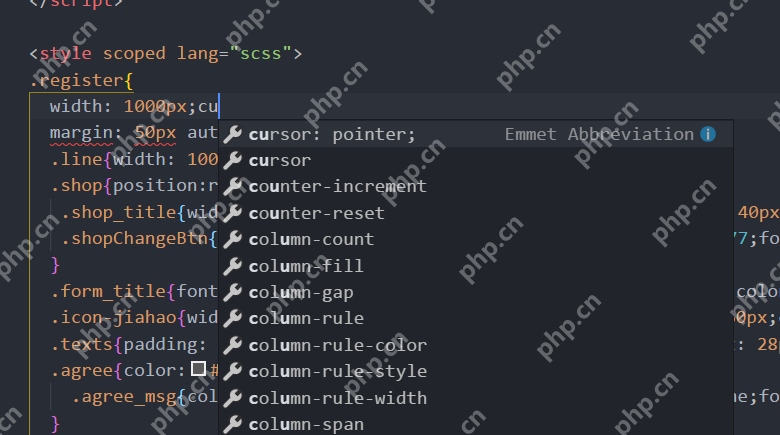
scss的css提示問題
// scss提示 "files.associations": { "*.css": "scss" } -
編輯器縮進問題
// 縮進問題 "editor.detectIndentation": false, "editor.tabSize": 2, "editor.insertSpaces": true, // 控制編輯器是否應自動設置粘貼內容的格式。格式化程序必須可用并且能設置文檔中某一范圍的格式。 "editor.formatOnPaste": true, // 保存時設置文件的格式。格式化程序必須可用,不能自動保存文件,并且不能關閉編輯器。 "editor.formatOnSave": false,
 針對當前文件也可以在右下角狀態欄中點擊空格,設置相關參數。
針對當前文件也可以在右下角狀態欄中點擊空格,設置相關參數。
參考文檔:
-
VsCode插件安裝及推薦:https://www.php.cn/link/0810699abe09927a03a8b5a0247c6797
-
vscode 插件推薦 – 獻給所有前端工程師(2017.8.18更新):https://www.php.cn/link/17de40aac6ef19073756e1237c8c0cb0
-
vscode開發技巧集錦:https://www.php.cn/link/cfa57ce2b96aa179a800c08015a481b7








