我們正在研究如何從wordpress 的帖子中批量刪除特色圖像,這讓我們想到可以做很多事情來(lái)改進(jìn)媒體庫(kù)。目前,媒體庫(kù)在列表視圖中顯示所有媒體,并帶有圖像的小縮略圖。在本文中,我們將向您展示如何在 wordpress 中為媒體庫(kù)添加網(wǎng)格視圖,并具有更大的圖像預(yù)覽和更好的用戶界面。

誰(shuí)應(yīng)該使用網(wǎng)格視圖?為什么它更好?
許多人使用 wordpress 通過(guò)智能手機(jī)分享照片。有許多很棒的 WordPress攝影主題和作品集主題,讓人們不僅可以展示他們的照片,還可以展示其他類型的數(shù)字藝術(shù)。在網(wǎng)站的前端,這些主題可以通過(guò)添加自己的圖像尺寸并使用帖子縮略圖或特色圖像來(lái)處理圖像。但在管理區(qū)域中,此列表視圖并不理想。縮略圖預(yù)覽太小,列表視圖包含大多數(shù)人甚至不看的詳細(xì)信息列。
另一方面,用媒體網(wǎng)格替換媒體庫(kù)的默認(rèn)列表視圖完全改變了用戶體驗(yàn)。瀏覽媒體、比較圖像、編輯圖像等變得更加容易。它比其他信息更注重圖像的視覺(jué)表示。
如何在網(wǎng)格視圖中顯示 WordPress 媒體庫(kù)
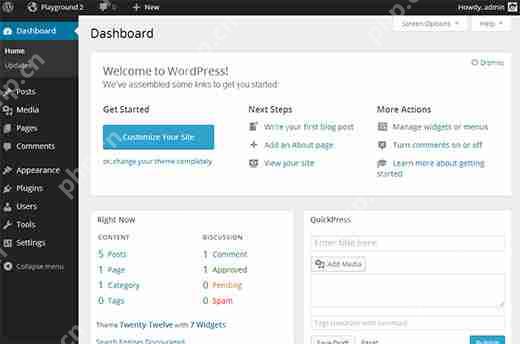
您需要做的第一件事是安裝并激活MP6插件。MP6 是 WordPress 管理 ui 迭代,由 WordPress 創(chuàng)始人 Matt Mullenweg 和其他核心 WordPress 開發(fā)人員創(chuàng)建。它也可能是WordPress 管理后端的未來(lái)。安裝并激活 MP6 插件后,它將更改您的 WordPress 管理 UI。

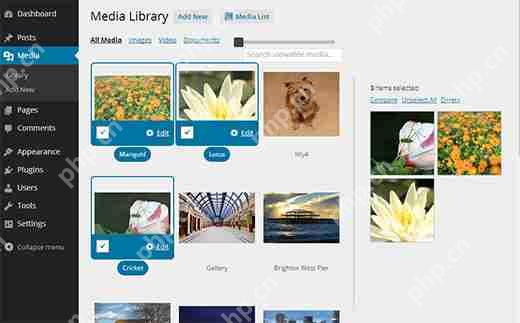
接下來(lái)您需要做的是安裝并激活Media Grid插件。它開箱即用,因此無(wú)需您配置任何設(shè)置。只需轉(zhuǎn)到媒體?庫(kù)并單擊網(wǎng)格視圖。

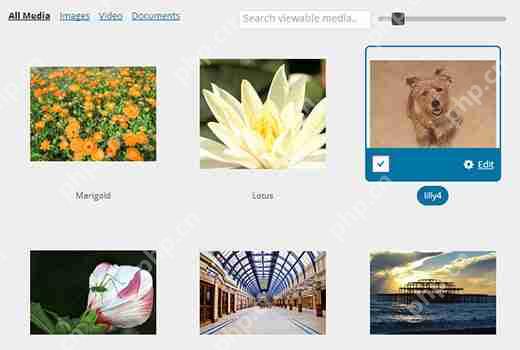
您可以使用頂部的滑塊調(diào)整媒體預(yù)覽縮略圖的大小。單擊圖像將打開圖像編輯屏幕。您還可以選擇多個(gè)圖像并并排比較它們。






.png)
推廣.jpg)