1.開發環境配置Windows7 64位旗艦版python3.6node.jsmysqlnavicatpycharmwebstorm或vscode2.項目初始化
新版的pycharm很貼心的讓每一個新的項目,都自動會在一個虛擬環境中,放心的新建項目就可以了,不用考慮虛擬環境的事兒了
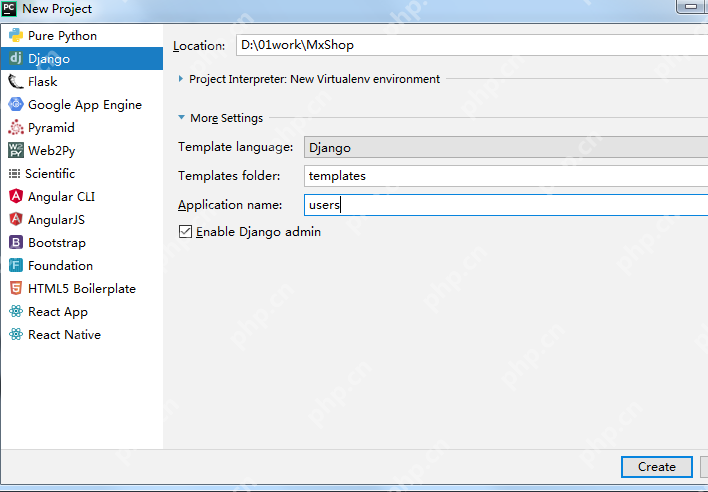
1.新建django項目,項目名為MxShop,新建app命名為users
 alt=”vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>
alt=”vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>2.修改django版本與安裝djangorestframework
使用新版的pycharm新建django項目,因為每一次pycharm都會新建一個虛擬環境,將項目所需的所有模塊下載到最新版本,然后放到虛擬環境里,所以,每次用pycharm新建django項目,則pycharm都會下載最新版本的django,我在寫這篇博客時,django最新已經更新到2.1.1了,但是,djangorestframework目前只支持到django2.0,如果在django2.1的項目下安裝djangorestframework親測有坑,會報錯的。
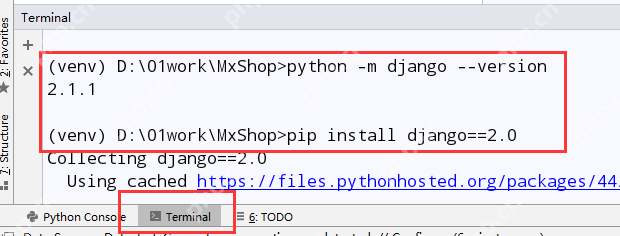
so!將django的版本,從最新版本的2.1.1改為2.0
代碼語言:JavaScript代碼運行次數:0運行復制
Python -m django --versionpip install django==2.0
 alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>
alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>然后安裝djangorestframework及其依賴包markdown、django-Filter
代碼語言:javascript代碼運行次數:0運行復制
pip install djangorestframework markdown django-filter
安裝 pillow包(做圖片處理的)
立即學習“前端免費學習筆記(深入)”;
代碼語言:javascript代碼運行次數:0運行復制
pip install pillow
3.將database(數據庫),改成mysql驅動1.在settings.py里配置代碼語言:javascript代碼運行次數:0運行復制
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'mxshop', 'USER':'root', 'PASSWORD':'你的mysql密碼', 'HOST':'127.0.0.1', "OPTIONS":{"init_command":"SET default_storage_engine=INNODB;"}#第三方登錄功能必須加上 }}
2.安裝PyMYSQL代碼語言:javascript代碼運行次數:0運行復制
pip install PyMYSQL
3.在MxShop/__init__.py中加入代碼代碼語言:javascript代碼運行次數:0運行復制
import pymysqlpymysql.install_as_MySQLdb()
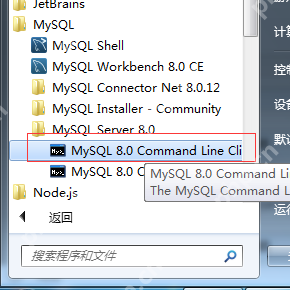
4.在mysql操作界面中新建mxshop數據庫
 alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>
alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>代碼語言:javascript代碼運行次數:0運行復制
show databases;#查看數據庫create database mxshop;#新建數據庫mxshop
4.整理一下項目結構1.新建
1.新建apps包用來存放我們新建的app,將users拖入。
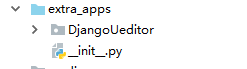
2.新建extra_apps包,用來存放第三方包。
3.新建media文件夾,用來存放文件
4.新建db_tools文件夾,用來放一些外部腳本
2.mark路徑
在apps和extra_apps上分別,右鍵→Mark Directory as→Sources Root
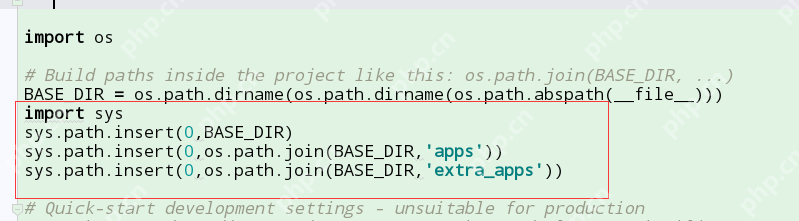
3.settings中加代碼配置路徑代碼語言:javascript代碼運行次數:0運行復制
import syssys.path.insert(0,BASE_DIR)sys.path.insert(0,os.path.join(BASE_DIR,'apps'))sys.path.insert(0,os.path.join(BASE_DIR,'extra_apps'))
 alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>
alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>4.在settings中配置media路徑代碼語言:javascript代碼運行次數:0運行復制
MEDIA_URL='/media/'MEDIA_ROOT=os.path.join(BASE_DIR,'media')
?3.Model設計1.新建goods、trade、user_operation三個app,并且在settings中注冊
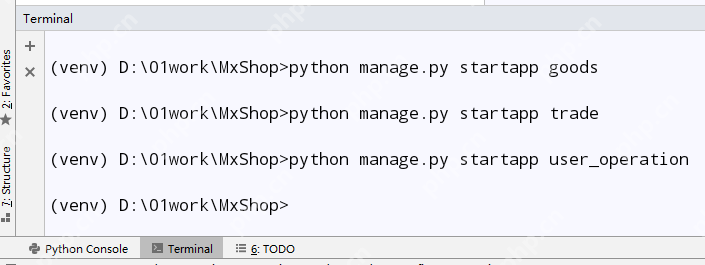
打開終端,執行新建app命令
代碼語言:javascript代碼運行次數:0運行復制
python manage.py startapp goodspython manage.py startapp tradepython manage.py startapp user_operation
 alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>
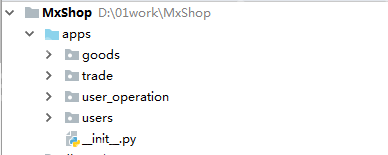
alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>?將新建的app拖入apps包
 alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>
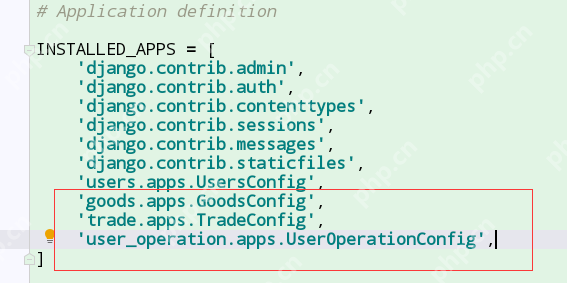
alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>在settings.py中注冊app
 alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>
alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>?2.設計users的models.py1.models.py代碼語言:javascript代碼運行次數:0運行復制
from datetime import datetimefrom django.db import modelsfrom django.contrib.auth.models import AbstractUser# Create your models here.class UserProfile(AbstractUser): """ 用戶 """ name=models.CharField(max_length=30,null=True,blank=True,verbose_name='姓名') birthday=models.DateField(null=True,blank=True,verbose_name='出生年月') mobile=models.CharField(max_length=6,choices=(('male','男'),('female','女')),default='female',verbose_name='性別') gender=models.CharField(max_length=11,verbose_name='電話') email = models.CharField(max_length=100,null=True,blank=True,verbose_name='郵箱') class Meta: verbose_name='用戶' verbose_name_plural = verbose_name def __str__(self): return self.nameclass VerifyCode(models.Model): """ 短信驗證碼 """ code=models.CharField(max_length=10,verbose_name='驗證碼') mobile=models.CharField(max_length=11,verbose_name='電話') add_time=models.DateTimeField(default=datetime.now,verbose_name='添加時間') class Meta: verbose_name='短信驗證碼' verbose_name_plural=verbose_name def __str__(self): return self.code
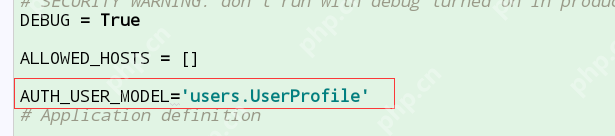
2.在settings.py中配置代碼語言:javascript代碼運行次數:0運行復制
AUTH_USER_MODEL='users.UserProfile'
 alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>
alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>?3.設計goods的models.py1.DjangoUeditor富文本編輯框的安裝與配置
1.將DjangoUeditor導入extra_apps中
代碼語言:javascript代碼運行次數:0運行復制
#兼容python3+django2.0/2.1的DjangoUeditorhttps://gitee.com/xueluoyihai/DjangoUeditor-for-python3-django2.0
 alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>
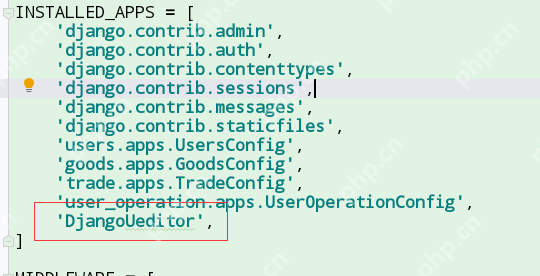
alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>?2.在settings中注冊
 alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>
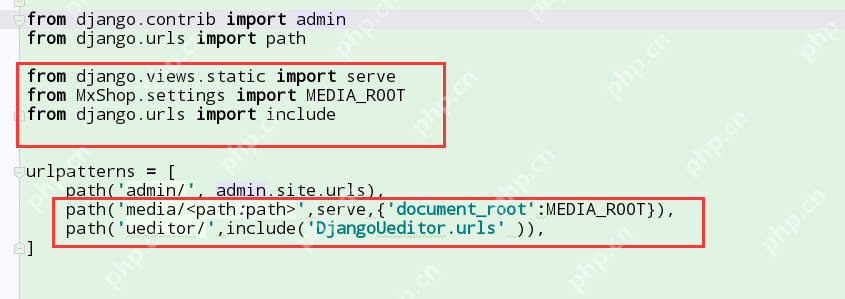
alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>3.在urls.py中
代碼語言:javascript代碼運行次數:0運行復制
from django.contrib import adminfrom django.urls import pathfrom django.views.static import servefrom MxShop.settings import MEDIA_ROOTfrom django.urls import includeurlpatterns = [ path('admin/', admin.site.urls), path('media/<path>',serve,{'document_root':MEDIA_ROOT}), path('ueditor/',include('DjangoUeditor.urls' )),]</path>
 alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>
alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>2.models.py代碼語言:javascript代碼運行次數:0運行復制
from datetime import datetimefrom django.db import modelsfrom DjangoUeditor.models import UEditorField# Create your models here.class GoodsCategory(models.Model): """ 商品類別 """ CATEGORY_TYPE=( (1,'一級類目'), (2,'二級類目'), (3,'三級類目'), ) name=models.CharField(default='',max_length=30,verbose_name='類別名',help_text='類別名') code=models.CharField(default='',max_length=30,verbose_name='類別code',help_text='類別code') desc=models.CharField(default='',max_length=30,verbose_name='類別描述',help_text='類別描述') category_type=models.IntegerField(choices=CATEGORY_TYPE,verbose_name='類別描述',help_text='類別描述') parent_category=models.ForeignKey('self',null=True,blank=True,verbose_name='父類目錄', help_text='父類別',related_name='sub_cat',on_delete=models.CAScadE) is_tab=models.BooleanField(default=False,verbose_name='是否導航',help_text='是否導航') add_time = models.DateTimeField(default=datetime.now, verbose_name='添加時間') class Meta: verbose_name='商品類別' verbose_name_plural=verbose_name def __str__(self): return self.nameclass GoodsCategoryBrand(models.Model): """ 品牌名 """ category = models.ForeignKey(GoodsCategory, related_name='brands', null=True, blank=True, verbose_name="商品類目",on_delete=models.CASCADE) name=models.CharField(default='',max_length=30,verbose_name='品牌名',help_text='品牌名') desc=models.TextField(default='',max_length=20,verbose_name='品牌描述',help_text='品牌描述') image=models.ImageField(max_length=200,upload_to='brands/') add_time=models.DateTimeField(default=datetime.now,verbose_name='添加時間') class Meta: verbose_name='品牌' verbose_name_plural=verbose_name db_table = "goods_goodsbrand" def __str__(self): return self.nameclass Goods(models.Model): """ 商品 """ category=models.ForeignKey(GoodsCategory, verbose_name="商品類目",on_delete=models.CASCADE) goods_sn=models.CharField(max_length=50, default="", verbose_name="商品唯一貨號") name=models.CharField(max_length=100, verbose_name="商品名") click_num=models.IntegerField(default=0, verbose_name="點擊數") sold_num=models.IntegerField(default=0, verbose_name="商品銷售量") fav_num=models.IntegerField(default=0, verbose_name="收藏數") goods_num=models.IntegerField(default=0, verbose_name="庫存數") market_price=models.FloatField(default=0, verbose_name="市場價格") shop_price=models.FloatField(default=0, verbose_name="本店價格") goods_brief=models.TextField(max_length=500, verbose_name="商品簡短描述") goods_desc=UEditorField(verbose_name="內容", imagePath="goods/images/", width=1000, height=300, filePath="goods/files/", default='') ship_free=models.BooleanField(default=True, verbose_name="是否承擔運費") goods_front_iamge=models.ImageField(upload_to="goods/images/", null=True, blank=True, verbose_name="封面圖") is_new=models.BooleanField(default=False, verbose_name="是否新品") is_hot=models.BooleanField(default=False, verbose_name="是否熱銷") add_time = models.DateTimeField(default=datetime.now, verbose_name='添加時間') class Meta: verbose_name = '商品' verbose_name_plural = verbose_name def __str__(self): return self.nameclass IndexAd(models.Model): category = models.ForeignKey(GoodsCategory, related_name='category',verbose_name="商品類目",on_delete=models.CASCADE) goods =models.ForeignKey(Goods, related_name='goods',on_delete=models.CASCADE) class Meta: verbose_name = '首頁商品類別廣告' verbose_name_plural = verbose_name def __str__(self): return self.goods.nameclass GoodsImage(models.Model): """ 商品輪播圖 """ goods=models.ForeignKey(Goods, verbose_name="商品", related_name="images",on_delete=models.CASCADE) image=models.ImageField(upload_to='',verbose_name="圖片", null=True, blank=True) add_time=models.DateTimeField(default=datetime.now,verbose_name='添加時間') class Meta: verbose_name='商品輪播圖' verbose_name_plural=verbose_name def __str__(self): return self.goods.nameclass Banner(models.Model): """ 輪播的商品 """ goods = models.ForeignKey(Goods, verbose_name="商品",on_delete=models.CASCADE) image = models.ImageField(upload_to='banner', verbose_name="輪播圖片") index = models.IntegerField(default=0, verbose_name="輪播順序") add_time = models.DateTimeField(default=datetime.now, verbose_name="添加時間") class Meta: verbose_name = '輪播商品' verbose_name_plural = verbose_name def __str__(self): return self.goods.nameclass HotSearchWords(models.Model): """ 熱搜詞 """ keywords = models.CharField(default="", max_length=20, verbose_name="熱搜詞") index = models.IntegerField(default=0, verbose_name="排序") add_time = models.DateTimeField(default=datetime.now, verbose_name="添加時間") class Meta: verbose_name = '熱搜詞' verbose_name_plural = verbose_name def __str__(self): return self.keywords
4.設計trade的models.pymodels.py代碼語言:javascript代碼運行次數:0運行復制
from datetime import datetimefrom django.db import modelsfrom django.contrib.auth import get_user_modelfrom goods.models import GoodsUser = get_user_model()# Create your models here.class ShoppingCart(models.Model): """ 購物車 """ user = models.ForeignKey(User, verbose_name="用戶",on_delete=models.CASCADE) goods = models.ForeignKey(Goods, verbose_name="商品",on_delete=models.CASCADE) nums = models.IntegerField(default=0, verbose_name="購買數量") add_time = models.DateTimeField(default=datetime.now, verbose_name="添加時間") class Meta: verbose_name = '購物車' verbose_name_plural = verbose_name unique_together = ("user", "goods") def __str__(self): return "%s(%d)".format(self.goods.name, self.nums)class OrderInfo(models.Model): """ 訂單 """ ORDER_STATUS = ( ("TRADE_SUCCESS", "成功"), ("TRADE_CLOSED", "超時關閉"), ("WAIT_BUYER_PAY", "交易創建"), ("TRADE_FINISHED", "交易結束"), ("paying", "待支付"), ) user = models.ForeignKey(User, verbose_name="用戶",on_delete=models.CASCADE) order_sn = models.CharField(max_length=30, null=True, blank=True, unique=True, verbose_name="訂單號") trade_no = models.CharField(max_length=100, unique=True, null=True, blank=True, verbose_name="交易號") pay_status = models.CharField(choices=ORDER_STATUS, default="paying", max_length=30, verbose_name="訂單狀態") post_script = models.CharField(max_length=200, verbose_name="訂單留言") order_mount = models.FloatField(default=0.0, verbose_name="訂單金額") pay_time = models.DateTimeField(null=True, blank=True, verbose_name="支付時間") # 用戶信息 address = models.CharField(max_length=100, default="", verbose_name="收貨地址") signer_name = models.CharField(max_length=20, default="", verbose_name="簽收人") singer_mobile = models.CharField(max_length=11, verbose_name="聯系電話") add_time = models.DateTimeField(default=datetime.now, verbose_name="添加時間") class Meta: verbose_name = "訂單" verbose_name_plural = verbose_name def __str__(self): return str(self.order_sn)class OrderGoods(models.Model): """ 訂單的商品詳情 """ order = models.ForeignKey(OrderInfo, verbose_name="訂單信息", related_name="goods",on_delete=models.CASCADE) goods = models.ForeignKey(Goods, verbose_name="商品",on_delete=models.CASCADE) goods_num = models.IntegerField(default=0, verbose_name="商品數量") add_time = models.DateTimeField(default=datetime.now, verbose_name="添加時間") class Meta: verbose_name = "訂單商品" verbose_name_plural = verbose_name def __str__(self): return str(self.order.order_sn)
5.設計user_operation的models.pymodels.py代碼語言:javascript代碼運行次數:0運行復制
from datetime import datetimefrom django.db import modelsfrom django.contrib.auth import get_user_modelfrom goods.models import Goods# Create your models here.User = get_user_model()class UserFav(models.Model): """ 用戶收藏 """ user = models.ForeignKey(User, verbose_name="用戶",on_delete=models.CASCADE) goods = models.ForeignKey(Goods, verbose_name="商品", help_text="商品id",on_delete=models.CASCADE) add_time = models.DateTimeField(default=datetime.now, verbose_name=u"添加時間") class Meta: verbose_name = '用戶收藏' verbose_name_plural = verbose_name unique_together = ("user", "goods") def __str__(self): return self.user.nameclass UserLeavingMessage(models.Model): """ 用戶留言 """ MESSAGE_CHOICES = ( (1, "留言"), (2, "投訴"), (3, "詢問"), (4, "售后"), (5, "求購") ) user = models.ForeignKey(User, verbose_name="用戶",on_delete=models.CASCADE) message_type = models.IntegerField(default=1, choices=MESSAGE_CHOICES, verbose_name="留言類型", help_text=u"留言類型: 1(留言),2(投訴),3(詢問),4(售后),5(求購)") subject = models.CharField(max_length=100, default="", verbose_name="主題") message = models.TextField(default="", verbose_name="留言內容", help_text="留言內容") file = models.FileField(upload_to="message/images/", verbose_name="上傳的文件", help_text="上傳的文件") add_time = models.DateTimeField(default=datetime.now, verbose_name="添加時間") class Meta: verbose_name = "用戶留言" verbose_name_plural = verbose_name def __str__(self): return self.subjectclass UserAddress(models.Model): """ 用戶收貨地址 """ user = models.ForeignKey(User, verbose_name="用戶",on_delete=models.CASCADE) province = models.CharField(max_length=100, default="", verbose_name="省份") city = models.CharField(max_length=100, default="", verbose_name="城市") district = models.CharField(max_length=100, default="", verbose_name="區域") address = models.CharField(max_length=100, default="", verbose_name="詳細地址") signer_name = models.CharField(max_length=100, default="", verbose_name="簽收人") signer_mobile = models.CharField(max_length=11, default="", verbose_name="電話") add_time = models.DateTimeField(default=datetime.now, verbose_name="添加時間") class Meta: verbose_name = "收貨地址" verbose_name_plural = verbose_name def __str__(self): return self.address
6.在終端執行數據更新命令,生成數據表代碼語言:javascript代碼運行次數:0運行復制
python manage.py makemigrationspython manage.py migrate
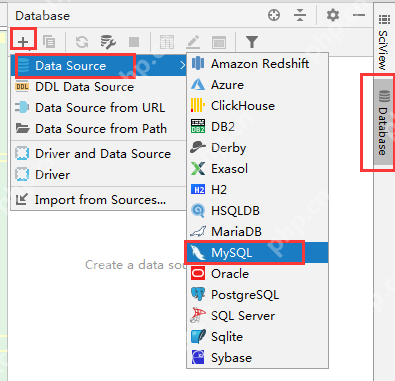
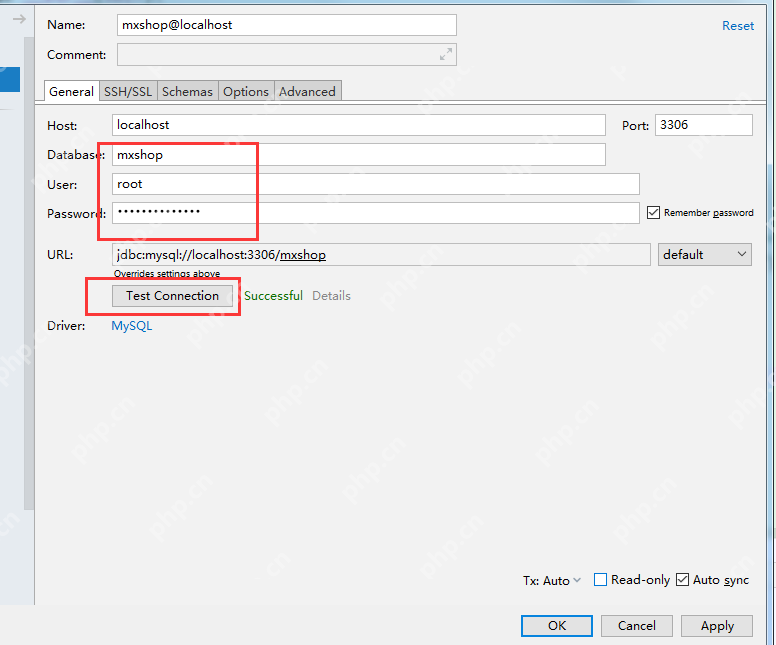
?7.在pycharm中可視化管理數據庫1.點擊左邊的Database→點擊“+”→選擇Data Source→選擇MySQL
 alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>
alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>2.填入數據庫名稱mxshop→用戶名root以及密碼→點擊Test Connection(顯示Successful證明連接數據庫成功)→點擊Apple然后點擊OK
 alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>
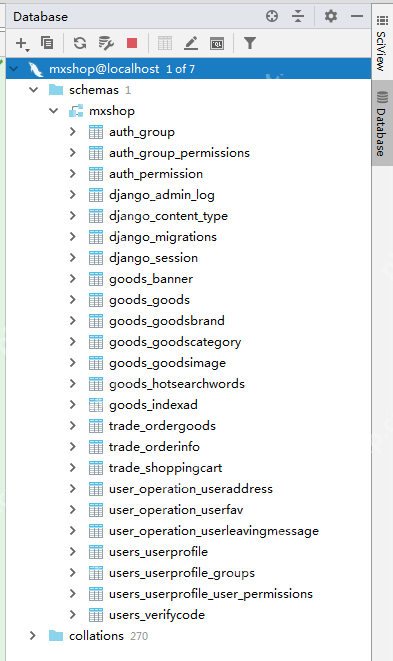
alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>3.點擊展開,就可以看到mxshop數據庫,新建的數據表都一目了然,可以直接進行可視化的管理
 alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>
alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>4.xadmin后臺管理系統的配置1.將兼容python3.6+django2.0的xadmin拷貝到extra_apps中代碼語言:javascript代碼運行次數:0運行復制
#適配python3.6+django2.0的xadminhttps://gitee.com/xueluoyihai/xadmin-for-django2.0
2.在每個app下新建adminx.pyusers/adminx.py代碼語言:javascript代碼運行次數:0運行復制
import xadminfrom xadmin import viewsfrom .models import VerifyCodeclass BaseSetting(object): enable_themes = True use_bootswatch = Trueclass GlobalSettings(object): site_title = "慕學生鮮后臺" site_footer = "mxshop" # menu_style = "accordion"class VerifyCodeAdmin(object): list_display = ['code', 'mobile', "add_time"]xadmin.site.register(VerifyCode, VerifyCodeAdmin)xadmin.site.register(views.BaseAdminView, BaseSetting)xadmin.site.register(views.CommAdminView, GlobalSettings)
goods/adminx.py代碼語言:javascript代碼運行次數:0運行復制
import xadminfrom .models import Goods, GoodsCategory, GoodsImage, GoodsCategoryBrand, Banner, HotSearchWordsfrom .models import IndexAdclass GoodsAdmin(object): list_display = ["name", "click_num", "sold_num", "fav_num", "goods_num", "market_price", "shop_price", "goods_brief", "goods_desc", "is_new", "is_hot", "add_time"] search_fields = ['name', ] list_editable = ["is_hot", ] list_filter = ["name", "click_num", "sold_num", "fav_num", "goods_num", "market_price", "shop_price", "is_new", "is_hot", "add_time", "category__name"] style_fields = {"goods_desc": "ueditor"} class GoodsImagesInline(object): model = GoodsImage exclude = ["add_time"] extra = 1 style = 'tab' inlines = [GoodsImagesInline]class GoodsCategoryAdmin(object): list_display = ["name", "category_type", "parent_category", "add_time"] list_filter = ["category_type", "parent_category", "name"] search_fields = ['name', ]class GoodsBrandAdmin(object): list_display = ["category", "image", "name", "desc"] def get_context(self): context = super(GoodsBrandAdmin, self).get_context() if 'form' in context: context['form'].fields['category'].queryset = GoodsCategory.objects.filter(category_type=1) return contextclass BannerGoodsAdmin(object): list_display = ["goods", "image", "index"]class HotSearchAdmin(object): list_display = ["keywords", "index", "add_time"]class IndexAdAdmin(object): list_display = ["category", "goods"]xadmin.site.register(Goods, GoodsAdmin)xadmin.site.register(GoodsCategory, GoodsCategoryAdmin)xadmin.site.register(Banner, BannerGoodsAdmin)xadmin.site.register(GoodsCategoryBrand, GoodsBrandAdmin)xadmin.site.register(HotSearchWords, HotSearchAdmin)xadmin.site.register(IndexAd, IndexAdAdmin)
trade/adminx.py代碼語言:javascript代碼運行次數:0運行復制
import xadminfrom .models import ShoppingCart, OrderInfo, OrderGoodsclass ShoppingCartAdmin(object): list_display = ["user", "goods", "nums", ]class OrderInfoAdmin(object): list_display = ["user", "order_sn", "trade_no", "pay_status", "post_script", "order_mount", "order_mount", "pay_time", "add_time"] class OrderGoodsInline(object): model = OrderGoods exclude = ['add_time', ] extra = 1 style = 'tab' inlines = [OrderGoodsInline, ]xadmin.site.register(ShoppingCart, ShoppingCartAdmin)xadmin.site.register(OrderInfo, OrderInfoAdmin)
user_operation/adminx.py代碼語言:javascript代碼運行次數:0運行復制
import xadminfrom .models import UserFav, UserLeavingMessage, UserAddressclass UserFavAdmin(object): list_display = ['user', 'goods', "add_time"]class UserLeavingMessageAdmin(object): list_display = ['user', 'message_type', "message", "add_time"]class UserAddressAdmin(object): list_display = ["signer_name", "signer_mobile", "district", "address"]xadmin.site.register(UserFav, UserFavAdmin)xadmin.site.register(UserAddress, UserAddressAdmin)xadmin.site.register(UserLeavingMessage, UserLeavingMessageAdmin)
3.安裝和配置xadmin依賴包
1.安裝依賴包?django-crispy-forms django-reversion django-formtools future httplib2 six?django-import-export
代碼語言:javascript代碼運行次數:0運行復制
pip install django-crispy-forms django-reversion django-formtools future httplib2 six django-import-export
2.在settings中注冊
 alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>
alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>3.安裝用來操作和導出excel文件的包 xlwt xlsxwriter
代碼語言:javascript代碼運行次數:0運行復制
pip install xlwt xlsxwriter
4.打開終端,執行數據更新命令,生成xadmin默認的表代碼語言:javascript代碼運行次數:0運行復制
python manage.py makemigrationspython manage.py migrate
5.配置url代碼語言:javascript代碼運行次數:0運行復制
import xadminurlpatterns = [ path('xadmin/', xadmin.site.urls), #....]
6.創建超級用戶代碼語言:javascript代碼運行次數:0運行復制
python manage.py createsuperuserUsername: admin郵箱: 1@1.comPassword:Password (again):
?創建完畢,啟動項目,然后訪問
代碼語言:javascript代碼運行次數:0運行復制
http://127.0.0.1:8000/xadmin/
就可以登錄xadmin后臺了,但是此時后臺還是英文的。
7.將語言設定為中文1.在settings中修改代碼語言:javascript代碼運行次數:0運行復制
LANGUAGE_CODE = 'zh-hans'TIME_ZONE = 'Asia/Shanghai'USE_I18N = TrueUSE_L10N = TrueUSE_TZ = False
?2.在每個app下的apps.py中做修改,加上verbose_namegoods/apps.py代碼語言:javascript代碼運行次數:0運行復制
from django.apps import AppConfigclass GoodsConfig(AppConfig): name = 'goods' verbose_name='商品'
trade/apps.py代碼語言:javascript代碼運行次數:0運行復制
from django.apps import AppConfigclass TradeConfig(AppConfig): name = 'trade' verbose_name='交易'
users/apps.py代碼語言:javascript代碼運行次數:0運行復制
from django.apps import AppConfigclass UsersConfig(AppConfig): name = 'users' verbose_name='用戶'
user_operation/apps.py代碼語言:javascript代碼運行次數:0運行復制
from django.apps import AppConfigclass UserOperationConfig(AppConfig): name = 'user_operation' verbose_name='用戶操作'
?5.數據導入1.導入商品類別數據
1.將項目資料中的brands目錄和goods目錄,導入media下
2.在db_tools目錄下新建目錄data,將項目資料中的category_data.py 和product_data.py導入
3.在db_tools下新建腳本文件:import_category_data.py
代碼語言:javascript代碼運行次數:0運行復制
#獨立使用django的modelimport sysimport ospwd = os.path.dirname(os.path.realpath(__file__))sys.path.append(pwd+"../")os.environ.setdefault("DJANGO_SETTINGS_MODULE", "MxShop.settings")import djangodjango.setup()from goods.models import GoodsCategoryfrom db_tools.data.category_data import row_datafor lev1_cat in row_data: lev1_intance = GoodsCategory() lev1_intance.code = lev1_cat["code"] lev1_intance.name = lev1_cat["name"] lev1_intance.category_type = 1 lev1_intance.save() for lev2_cat in lev1_cat["sub_categorys"]: lev2_intance = GoodsCategory() lev2_intance.code = lev2_cat["code"] lev2_intance.name = lev2_cat["name"] lev2_intance.category_type = 2 lev2_intance.parent_category = lev1_intance lev2_intance.save() for lev3_cat in lev2_cat["sub_categorys"]: lev3_intance = GoodsCategory() lev3_intance.code = lev3_cat["code"] lev3_intance.name = lev3_cat["name"] lev3_intance.category_type = 3 lev3_intance.parent_category = lev2_intance lev3_intance.save()
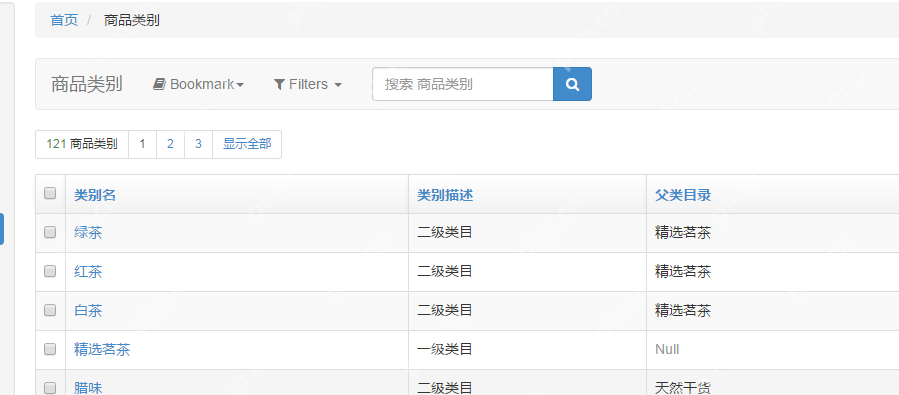
4.運行腳本,導入類別數據。到xadmin后臺可以看到類別數據,已經導入了。
 alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>
alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>2.導入商品數據
1.在db_tools目錄下,新建腳本:import_goods_data.py
代碼語言:javascript代碼運行次數:0運行復制
import sysimport ospwd = os.path.dirname(os.path.realpath(__file__))sys.path.append(pwd+"../")os.environ.setdefault("DJANGO_SETTINGS_MODULE", "MxShop.settings")import djangodjango.setup()from goods.models import Goods, GoodsCategory, GoodsImagefrom db_tools.data.product_data import row_datafor goods_detail in row_data: goods = Goods() goods.name = goods_detail["name"] goods.market_price = float(int(goods_detail["market_price"].replace("¥", "").replace("元", ""))) goods.shop_price = float(int(goods_detail["sale_price"].replace("¥", "").replace("元", ""))) goods.goods_brief = goods_detail["desc"] if goods_detail["desc"] is not None else "" goods.goods_desc = goods_detail["goods_desc"] if goods_detail["goods_desc"] is not None else "" goods.goods_front_image = goods_detail["images"][0] if goods_detail["images"] else "" category_name = goods_detail["categorys"][-1] category = GoodsCategory.objects.filter(name=category_name) if category: goods.category = category[0] goods.save() for goods_image in goods_detail["images"]: goods_image_instance = GoodsImage() goods_image_instance.image = goods_image goods_image_instance.goods = goods goods_image_instance.save()
2.運行import_goods_data.py腳本,導入商品數據,在xadmin后臺可以看到,商品數據導入成功了。
 alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>
alt=”Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)”>






