您想允許訪問(wèn)者調(diào)整您的 wordpress 網(wǎng)站上的文本大小嗎?
提供字體調(diào)整器的目的是為視力不佳的訪問(wèn)者提供一種更簡(jiǎn)單的方法來(lái)調(diào)整字體大小,而不會(huì)破壞網(wǎng)站的布局。這有助于提高可訪問(wèn)性。
在本文中,我們將向您展示如何在 wordpress 中為網(wǎng)站訪問(wèn)者添加可調(diào)整大小的文本。
 />
/>
為什么要向您的網(wǎng)站添加可調(diào)整大小的文本?
為您的WordPress 網(wǎng)站找到合適的字體非常重要,因?yàn)樗谑鼓木W(wǎng)站更具吸引力并幫助訪問(wèn)者閱讀您的內(nèi)容方面發(fā)揮著巨大作用。
然而,有時(shí)為您的網(wǎng)站選擇最佳字體可能還不夠。如果字體太小,人們將很難閱讀您的文章并最終放棄您的網(wǎng)站。
提高可讀性的一種更簡(jiǎn)單的方法是為訪問(wèn)者提供調(diào)整網(wǎng)站上主要文本大小的選項(xiàng)。這允許用戶根據(jù)自己的喜好調(diào)整文本大小,并在您的網(wǎng)站上花費(fèi)更多時(shí)間。
盡管您可以通過(guò)按“CTRL 和 +”鍵來(lái)使用瀏覽器的內(nèi)置縮放功能,但它會(huì)增加頁(yè)面上每個(gè)元素的大小,而不僅僅是文本。這可能會(huì)破壞網(wǎng)站的布局并且無(wú)法提供良好的用戶體驗(yàn)。
也就是說(shuō),讓我們看看如何在 WordPress 中輕松地為訪問(wèn)者添加可調(diào)整大小的文本。
視頻教程
https://www.youtube.com/embed/SF7_3_BlmP0?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent訂閱 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-Static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜歡書(shū)面說(shuō)明,請(qǐng)繼續(xù)閱讀
如何在 WordPress 中添加可調(diào)整大小的文本
允許用戶調(diào)整網(wǎng)站上文本大小的最簡(jiǎn)單方法是使用 WordPress 插件,例如accessibility Widget。
它是一個(gè)免費(fèi)的WordPress 插件,可讓您向網(wǎng)站的側(cè)邊欄添加選項(xiàng)以更改文本大小。該插件是輕量級(jí)的并且非常易于使用。
注意:輔助功能小部件插件與完整站點(diǎn)編輯和塊主題不兼容。
您需要做的第一件事是在您的網(wǎng)站上安裝并激活 Accessibility Widget 插件。如果您需要幫助,請(qǐng)參閱我們有關(guān)如何安裝 WordPress 插件的指南。
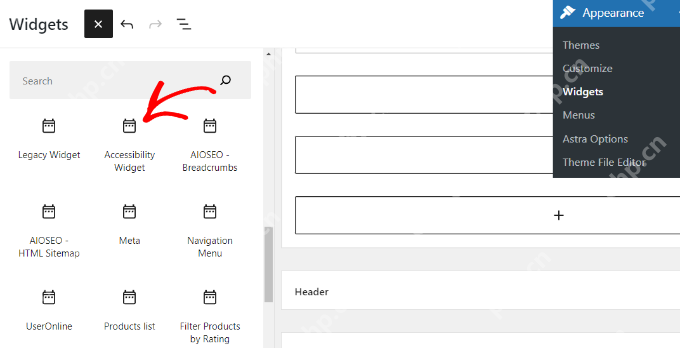
激活后,只需從 WordPress 管理面板轉(zhuǎn)到外觀 ? 小部件。接下來(lái),您可以單擊“+”按鈕并將“輔助功能小部件”塊添加到側(cè)邊欄。
 />
/>
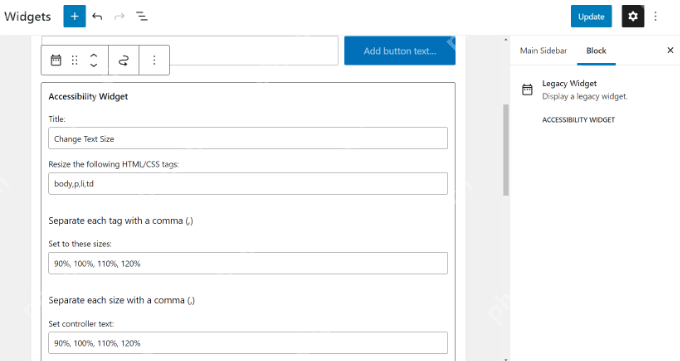
之后,您可以輸入小部件的標(biāo)題,例如“更改文本大小”或“調(diào)整文本大小”。
接下來(lái),您需要選擇哪些html 元素或 css 類將受到小部件的影響。默認(rèn)選項(xiàng)是正文、段落、列表項(xiàng)和表格單元格。這些選項(xiàng)應(yīng)該適用于大多數(shù)網(wǎng)站。
 />
/>
該小部件最多允許四個(gè)調(diào)整大小選項(xiàng)。默認(rèn)選項(xiàng)為 90%、100%、110% 和 120%。您可以通過(guò)在“設(shè)置為這些大小”字段中輸入數(shù)字來(lái)增大或減小字體大小。
最后一個(gè)小部件設(shè)置是控制器文本,這是用戶將看到的文本。您可以保留文本大小的默認(rèn)百分比或使用字母來(lái)顯示不同的字體大小。
完成后,只需單擊“更新”按鈕即可存儲(chǔ)您的小部件設(shè)置。
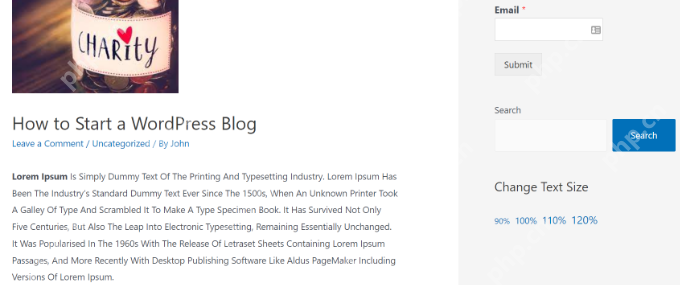
您現(xiàn)在可以訪問(wèn)您的網(wǎng)站以查看正在運(yùn)行的小部件。這是小部件在網(wǎng)站側(cè)邊欄中的顯示方式:
 />
/>
如果您覺(jué)得控制器文本不明顯,則可以使用 CSS 進(jìn)行更改。
例如,將此 CSS 代碼添加到主題的樣式表中:
.widget_accesstxt a {border: 2pxsolid#000;padding: 2px;font-weight: bold;}
由
在 WordPress 中一鍵使用
此 CSS 將在控制器文本周圍添加邊框、使其粗體并添加一些填充。有關(guān)更多詳細(xì)信息,請(qǐng)參閱我們有關(guān)如何在 WordPress 中添加自定義 CSS 的指南。
我們希望本文能幫助您向 WordPress 網(wǎng)站添加可調(diào)整大小的文本。您可能還想查看我們的指南,了解如何提高 WordPress 網(wǎng)站性能和最佳 WooCommerce 插件。






.png)
推廣.jpg)